Interesting stuff vol1
or: How I learned a bit more about the world
Here is the first set of interesting links, no real theme or trends this time. But after reading this selection, I have found new and better questions in my head when developing.
More Chinese Mobile UI Trends
There was a prequel to this article bout a year ago, that I found a fascinating. This article gives an equally great insight, from UI choices to user behaviour. A quick example is the t-shirt icon to represent themes (something I will be championing from this point on).
At the end of 2014, I wrote about the trends I noticed in UI design in apps in China. It was a surprising hit, receiving hundreds of thousands unique views the following week, and multiple translations into Chinese as well as Russian and Korean. I’m not sure why it struck a nerve…
Theme switcher using CSS custom properties
CSS custom properties have been around for a while now and are currently supported in three browser engines (as of February 2016). When I first heard about CSS variables I was skeptical as I thought they will offer the same functionality as variables in pre-/post-processors.
The Anatomy of a Frame
Caveat: this is a Blink / Chrome view of the world. Most of the main thread tasks are “shared” in some form by all vendors, like layout or style calcs, but this overall architecture may not be. That’s a lot of content in a small space, so let’s define things a little more.
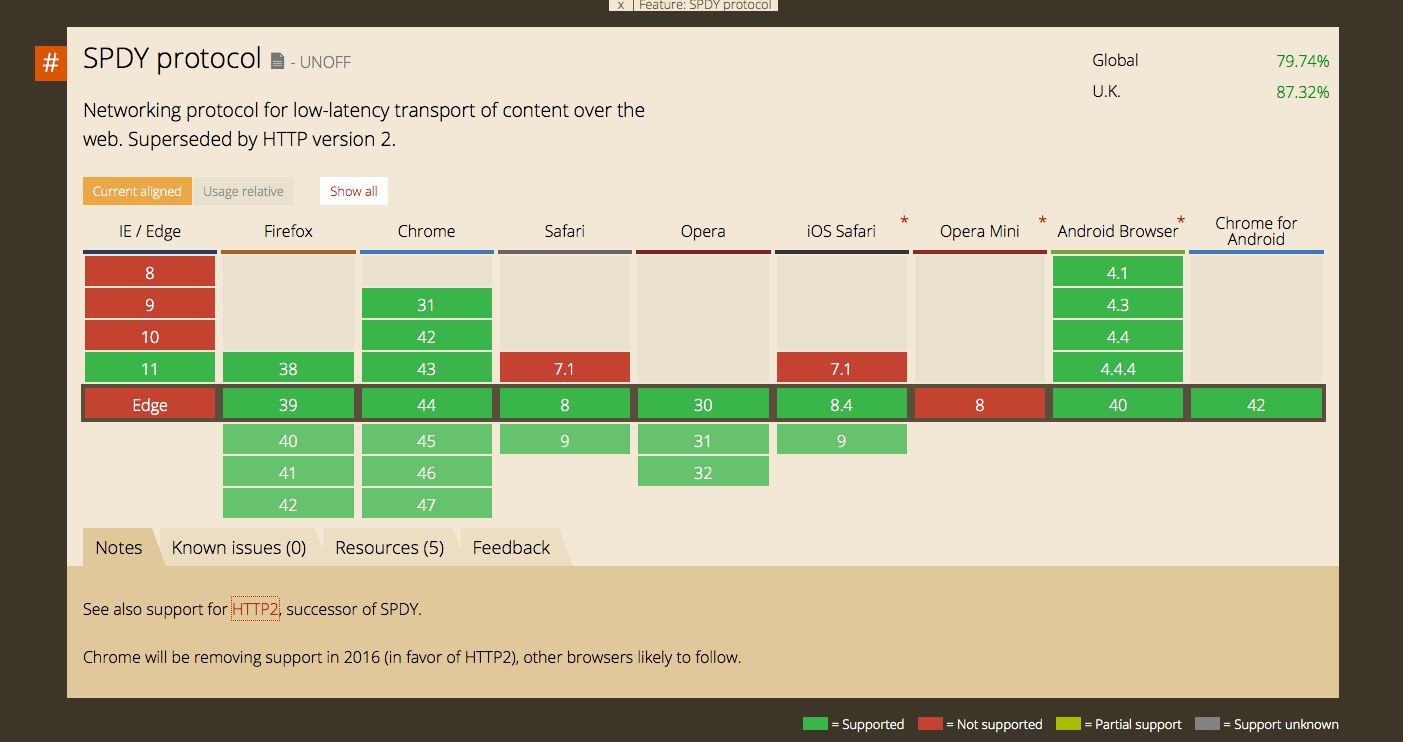
Getting Ready For HTTP/2: A Guide For Web Designers And Developers
A lot of the best practices of the web are about to change because of HTTP/2, and here is a guide to what is going to change.
The Hypertext Transfer Protocol (HTTP) is the protocol that governs the connection between your server and the browsers of your website’s visitors. For the first time since 1999, we have a new version of this protocol, and it promises far faster websites for everyone.
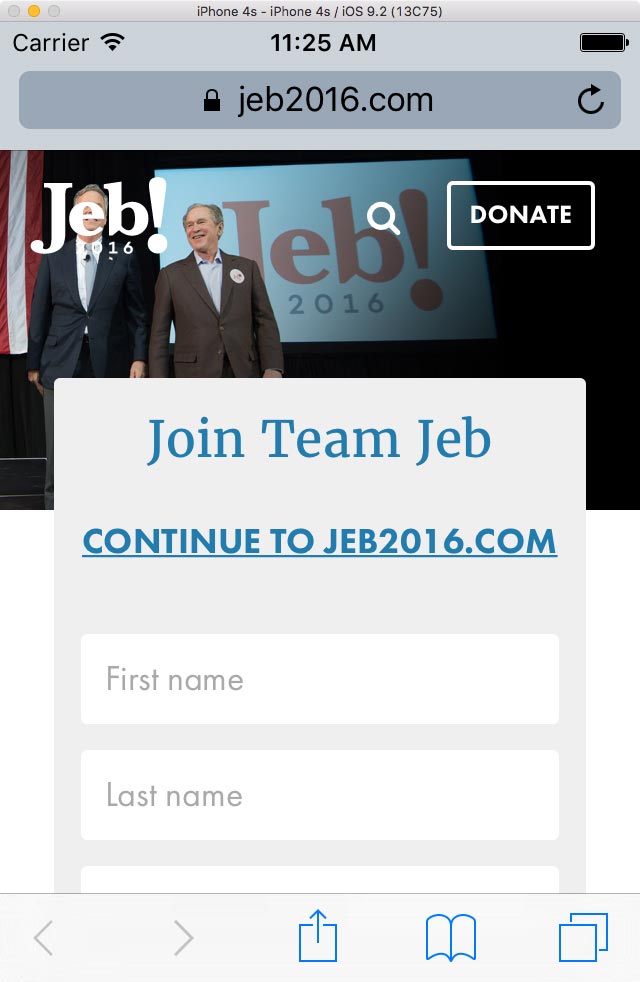
Jeb Bush’s Responsive Images Problem Cloud Four Blog
This one is a clear demonstration of what not to do with responsive images. Look and then enjoy/shake your head depending on your political leanings.
It’s political season here in the United States, and it is great to see politicians taking technology issues seriously. Take Jeb Bush for example. His campaign has gone out of its way to highlight the importance of planning the focal point of your responsive images carefully.
Cleaning House after Internet Explorer
There is a whole legacy of cruft on the web left behind by IE fixes. Here is some advice on cleaning up your code base in the post IE world we are heading to.
The new year started great for front-end development. On January 12th, Microsoft ended support for old versions of Internet Explorer. Millions of developers worldwide rejoiced at the news. The last vestiges of the Browser Wars that defined the beginning of the new millenium were finally put to rest.
CSS only, automated, and accessible external link icon
A mixture of the :after pseudo element and some specific attribute selectors is a very concise solution for creating external link icon.
Software Piracy Hurts Linux Adoption, Research Finds
It is always insightful when you see a common problem looked at from a different angle. This time the high piracy rate around Windows OS.
New research suggests that software piracy has a detrimental effect on the adoption of Linux desktop operating systems. Piracy is one of the reasons why Windows has been able to maintain its dominant market position, making open source alternatives “forgotten victims” of copyright infringement.