Interesting things Vol2
or: How I kept learning new stuff
Second batch of interesting links. First a a couple of articles looking at conversational UIs.
Hey, I have some thoughts about conversational interfaces. They’re kinda predictable, but it’s been a while and your next appointment isn’t until 3. Would you like to hear them? Y/N Okay so obviously Conversational UIs are hot. I’ll confess that sometimes they can be appropriate and fun.
Futures of text
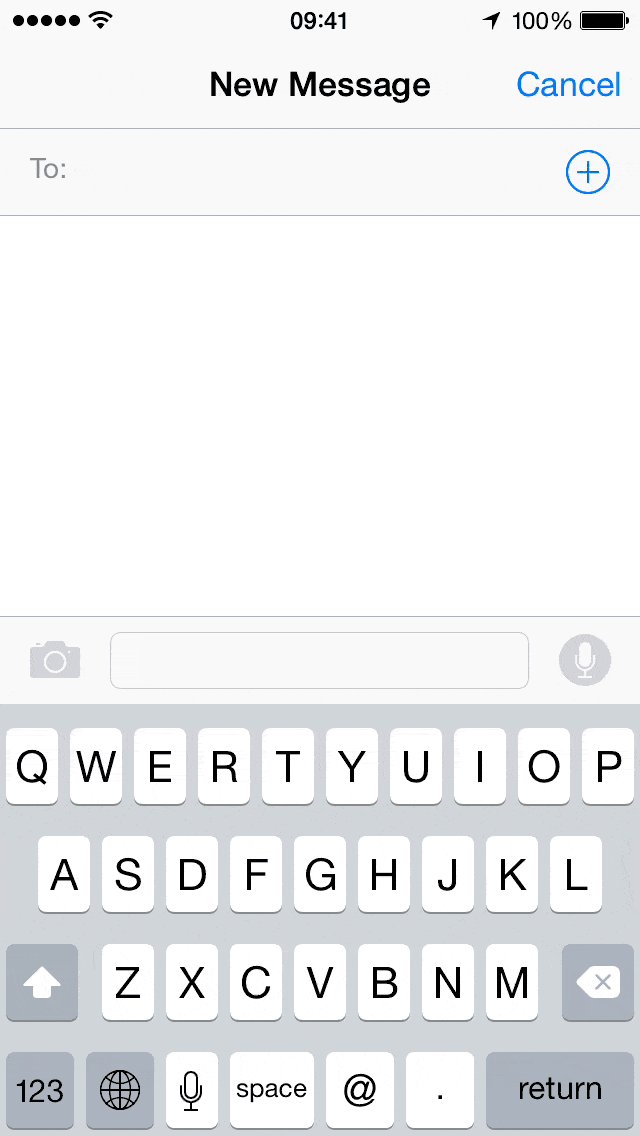
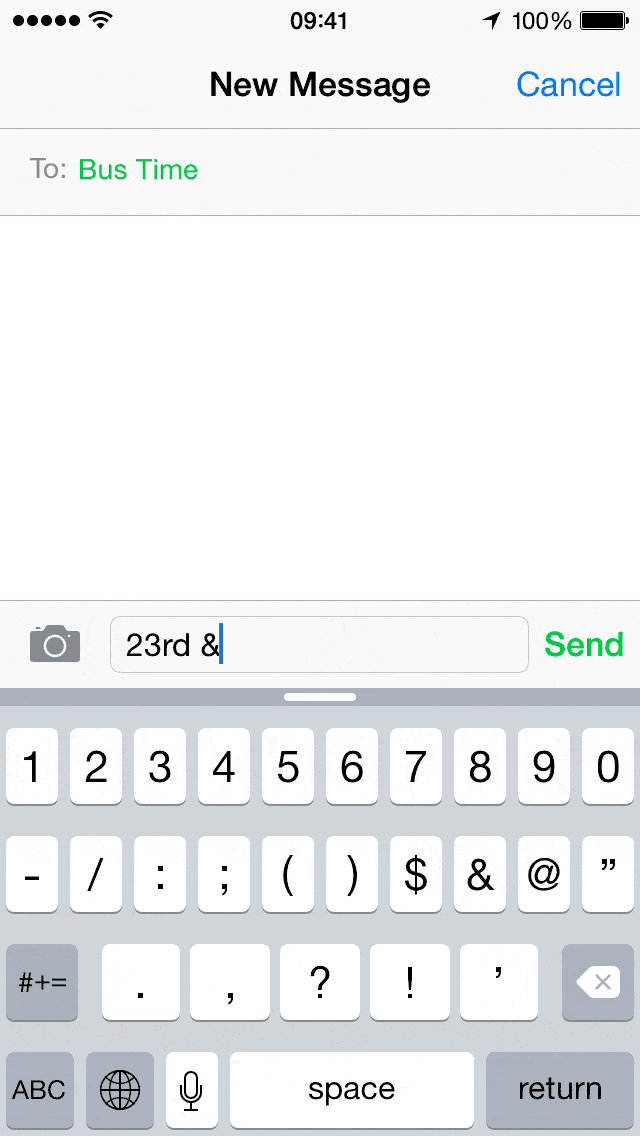
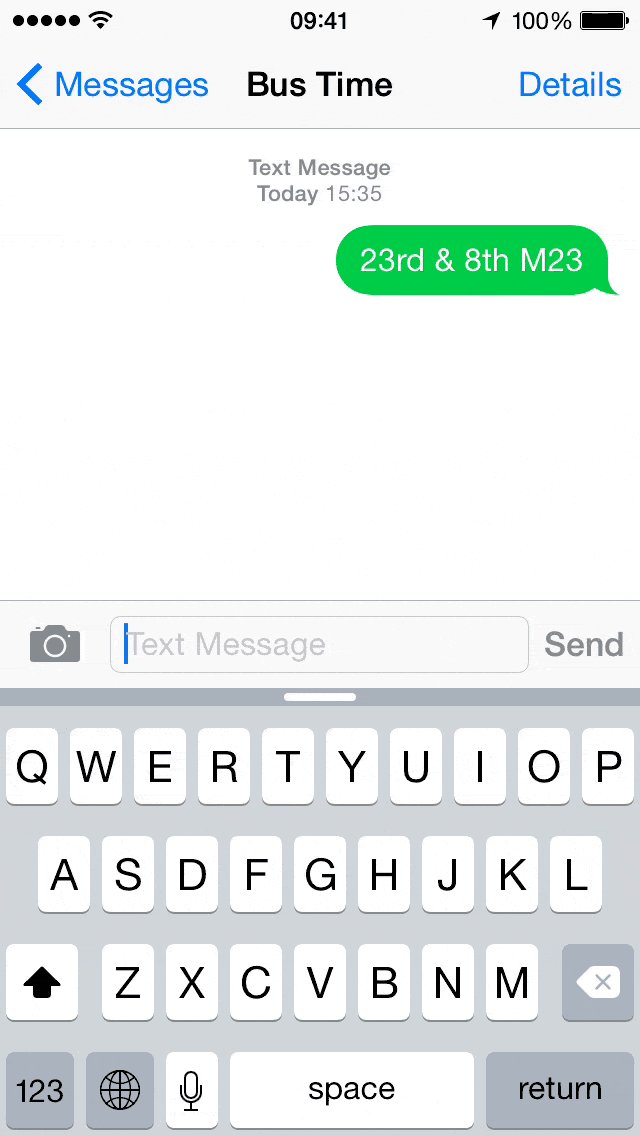
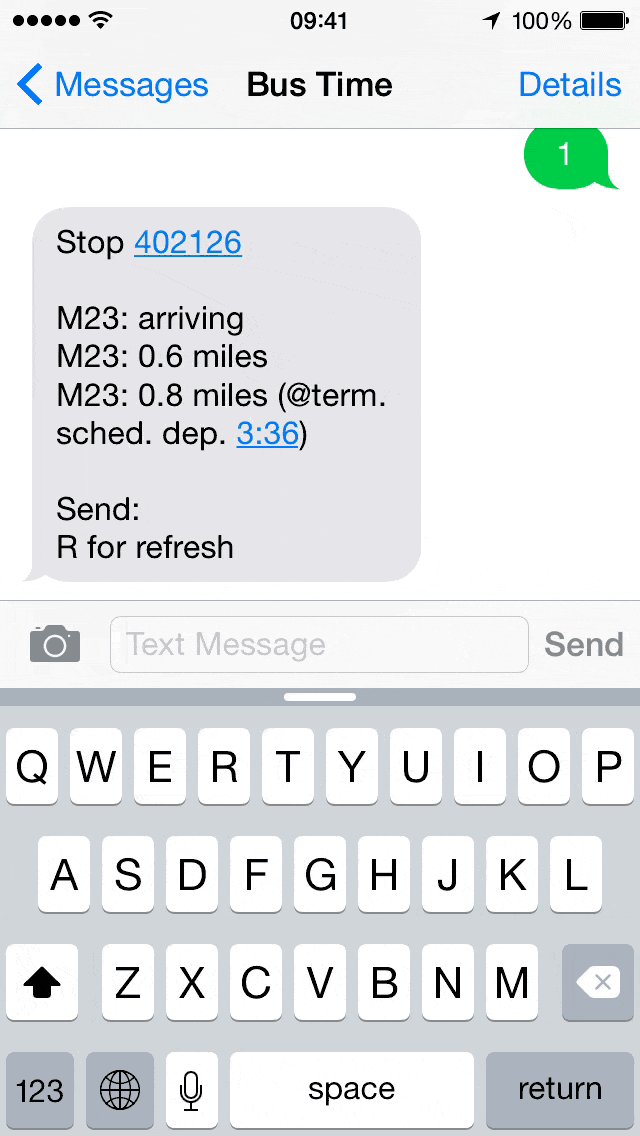
When the weather is bad I take a bus to work. I’m forever grateful to the person at the bus stop who informed me that you can text New York’s MTA service to find out exactly where the bus is and when it’s going to arrive.
We follow with a deep dive into slack. Personally I found the past and future portions of the article (beginning and end) most interesting. With the future leading on from the conversational UIs above.
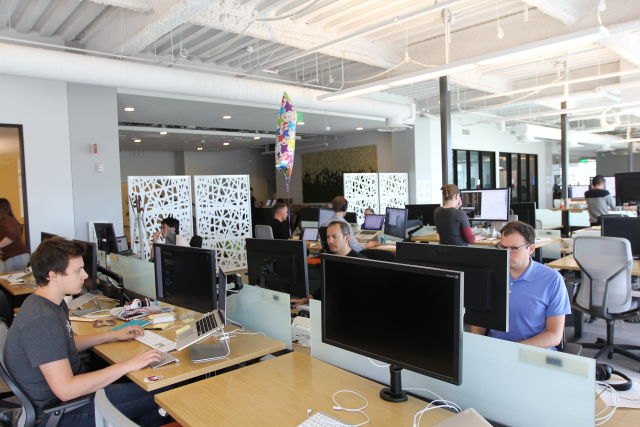
What Slack is doing to our offices—and our minds
Walking into the Slack offices in downtown San Francisco feels like walking into a Slack channel online. Brightly colored sofas in the shape of hashtags fill the shared spaces, surrounded by a comfortable margin of airy whitespace.
Github has moved from font-icons to SVGs. Here is a nice mix of the whys and hows.
Delivering Octicons with SVG · GitHub
GitHub.com no longer delivers its icons via icon font. Instead, we’ve replaced all the Octicons throughout our codebase with SVG alternatives. While the changes are mostly under-the-hood, you’ll immediately feel the benefits of the SVG icons.
February 23, 2016 at 01:44PM
A look at the (over) use of JavaScript on many pages, followed by the harm and pitfalls of recreating behaviour baked into browser through JavaScript.
Maybe we could tone down the JavaScript / fuzzy notepad
I’m having a really weird browser issue, where scripts on some pages just won’t run until about 20 seconds have passed. Whatever you’re about to suggest, yes, I’ve thought of it, and no, it’s not the problem.
Next two articles on React, first testing using Enzyme. Then the introduction of support for the full range of SVG elements to React.
Enzyme: JavaScript Testing utilities for React
Testing code is crucial for the maintainability of a complex code base, but it is just as important that tests are easy to write, maintain, and understand. Frontend code is no exception to this rule, and behaviors that live in your UI should be tested as well.
“React will soon support the full range of SVG elements and attributes. https
React will soon support the full range of SVG elements and attributes.
A deep dive into the loading performance of m.imgur.com. A great insight into the tools and techniques of auditing the performance of any website.
perfs/audits - [m.imgur.com] page load performance
A look into to the effects movement, colour, spacing, positioning and more help give the user clues to what is happening and what they are doing when interacting with a page or app.
The Importance of Context-Shifting in UX Patterns
Have you ever had a day at work where you were constantly put towards a new task as you were ramping up on the current one? It feels jarring at best, and completely frustrating and time-wasting at worst.
To finish practice your flex skills using: